何をやっているのか。
そう、ルルアのアトリエが一段落ついたので、次なる積みゲー消化に……うつらずに他のことをやっている。これだから積みゲーは増える一方なのである。
Steamのウィンターセールもちょうど開催されているが、今回は特に何も買わずに終わりそうな予感がしている。ウィッシュリストに存在するゲームもセール対象になっていたりするが、積みゲーはまだまだ存在するのと、今年はセールを待たずに欲しいと思ったらすぐに購入してしまったケースが多かったからだ。
ここ数年間、Steamで開示される年間レビューは年末の記事で触れようかな。購入したゲームの本数は去年とあまり変わらなかった。人間の限界なのかもしれない。
なにやってるの
相変わらず3D関係をごにょごにょ。
Mayaわからん音頭を踊りながらチュートリアルをこなしていたが、思いつくがままに作りたくなる衝動が襲ってきたので、思いついたものをひたすら書き留めておき、とにかく作っていく方向にシフトした。
何に使うとかそんなこと後で考えればいい。小物なんてなんぼあったっていい。本当か?
いやね、やってみたら「こんな簡単なところで躓くの……?」って場所ですっころぶんですよ。本当に。
最近は手当たり次第にいろいろ作っているので、全てをここに載せるつもりはない。適当にいくつかピックアップ。
TSU☆KU☆E

こんな簡単なモデルなんの意味があるのか。
あるんです。
たったこれだけのモデルを作るためにミラーの二重掛けがうまく働かず、何度調べ何度GPTに聞いたことか。まずミラーどこだよ。
「複製スペシャルもいいですね」って複製スペシャルもうまくいかねえよ。まあ結局なんとかなった。
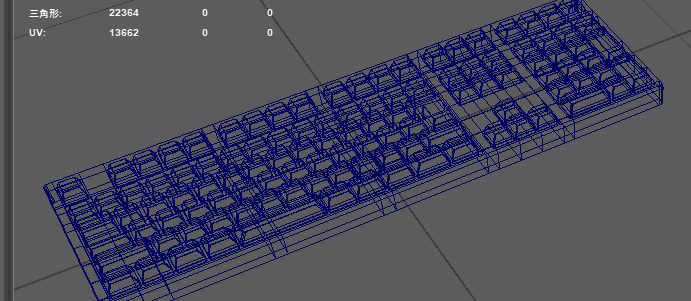
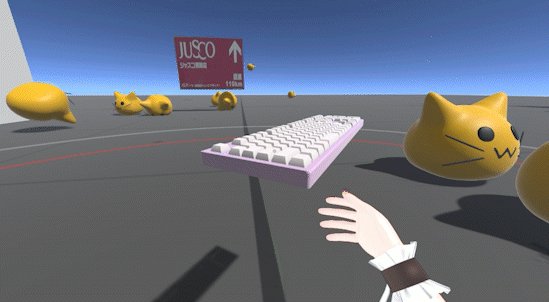
キーボード
これ、作るだけでは飽き足らず、ベベルをかけてちゃんと面取りをしたらどうなるんだろうと好奇心を満たすための実験でもある。

余裕で20000ポリゴンオーバー。ですよね。
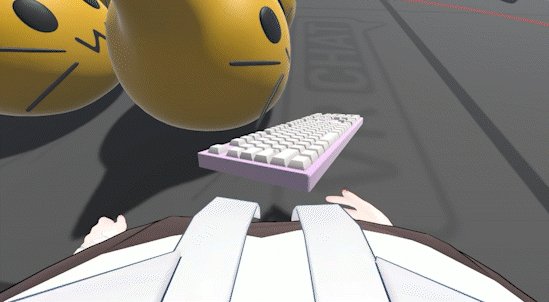
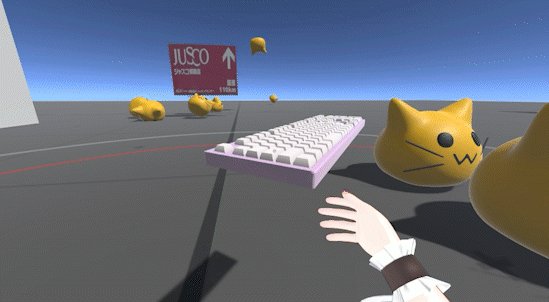
とりあえずVRC上の実験場ワールドには持てるようにして実装したが、実験場だしこのくらいのオブジェクトに容量割いてもいいでしょ。許せ、サスケ。これで最後だ。

キーボードは持ってblobcatを打ち飛ばす道具です。
blobcatを投げ飛ばしても一人でゲラゲラ笑ってるのに、こんなものを実装したらしばらく一人で打ち飛ばして遊んでしまうのは目に見えていた。3歳児なのかな本当に。
形を作りたかっただけなので、テクスチャは全く作っていない。気が向いたら。
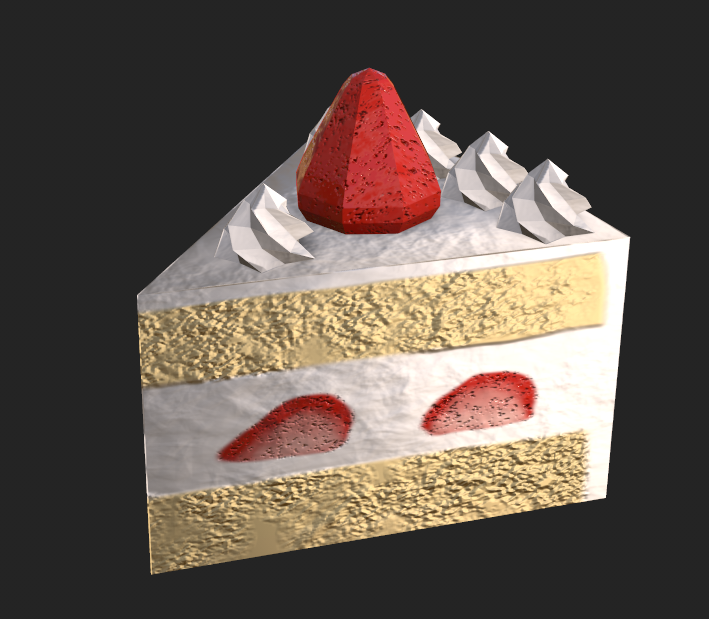
ケーキ
もうすぐクリスマスなんでね。
別にクリスマスじゃなくてもケーキは食べていいやろ。いい加減にしろ。
甘いものは好きだけど自分で作ることはしないので、そもそもどんな形でどんな配置なのかを調べることに。絵もそうだけど結局調べるところから。
そしてケーキで困ったのがマテリアルに対する理解度の低さ。
前回ちゃんとSubstance Painterで塗ったのは人間のモデリングで、トゥーン調なのもあり本当に色塗りをしたにすぎなかった。作業のベースは覚えていたが、その他の知識がお粗末なもので、非常に時間がかかった。

↑ Substance Painter / ↓ Unity側での再現 (liltoon Shader使用)

It’s NOT a piece of cakeだった。
おかげで出力マップと和解することが出来たし、shader側の設定も3ミリくらいわかった。このおかげで後述のshader破壊工作につながる。
この時強く実感したが、本当にMayaはUV展開が楽だ。Blenderと違って本当に気楽にUV展開が出来るおかげで、テクスチャを作ろうという気になれる。
そういえば
そういえばたぶん書いていなかったが、Maya Indieを契約した。年42,000円くらい。
本家は年30万くらいするので安く見えてくるのは錯覚。というかBlenderとかUnityとかUEとかが無料なのがおかしいんだよな、意味が分からない。
でも無料じゃなかったら触っていないので、各企業には頭が下がる思いである。
Mayaを契約してメインで使っていくことにしているとはいえ、VRC関連の話だとたまにBlenderのほうが都合がいいこともあるので、両方使ってたりする。別にBlenderと別れたわけではない。
ということでギリギリMayaと和解しつつある今日このごろ。ここ数日の目についたものをとりあえず作るフェーズのうちにさらに仲良くなりたいところ。
動かせ
ちょっとVRCをふらついて、いろいろと実装したいものを吸収して来たのち、結局何かしら動かせた方が、表現の幅は広がるし面白くなりそうな気がした。小学三年生の感想です。
パーティクルは半年くらい前に触ったので一旦おいておいて、ほかのものをこねこねすることにした。
そうして書いていて思ったが、ここからほとんどUnityしか触っていない。Mayaどこいったの??
まわせ
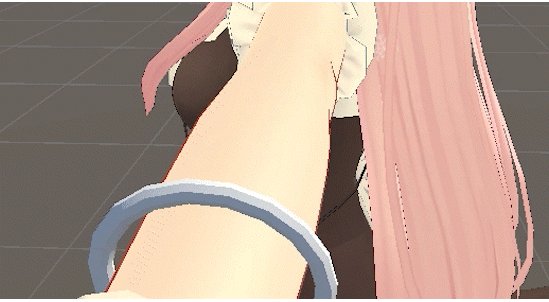
アバターにせよワールドにせよ、何かが動いているだけで目を惹く。ということで何かしら動かそうと寝起きにふと思った。
調べてみると、単純な動きは簡単に実装・追従できることが分かった。

これ、本当に寝起きの思い付きでやったので、回すオブジェクトが3秒で作った雑極まりないリングになっている(一応まわりながら左腕に追従する)。
なんちゃらアーカイブのせいかわからないが、昨今流行っているヘイローなんかも簡単に回せるわけだ。ねこちゃんまわそうかな。
たぶんスクリプトでもできるんだろうけど今回はUnity上のアニメーションで作ってみた。
が、今思うとスクリプトで作れば変数にオブジェクトを投げ込むだけで回せるか。そうかそうかそういうやつか。
shader is NANI
あとは動くもので触ったのはshader。
上のGIF画像にもうつりこませているが、髪の毛のテクスチャの上にさらにもう一つテクスチャ(雪の結晶)を乗せて動かしてみた。
それにしてもshader、何の言語だよこれ……。(HLSL 言語というらしい。へぇ。3へぇ。)
率直な感想としては言語自体はほとんど分からなかった。が、既存shaderのコードをこねこねしていたらなんか動いた。
こねたと言っても結果的に手を加えた場所は新たにテクスチャをスクロール表示させるための変数・関数を追加しただけなのだが、中身を見たことが無かったので調べるのに非常に時間がかかった。
もうなんか仲間っぽい場所に並列で書きこんで動いたにすぎない。動いてからinspector上でパラメーターを調整しただけ。多少の改造は出来るようになりそうだけど、一から作るとか高度なことは今後も出来なさそうだな、shaderくん。
5秒後に消えるワニ
あとはワールドに入室した時に既定の秒数だけ表示するメッセージとかも作った。Canvasとかいうやつ。

これに関しては前日に訪れたワールドで、画面全体にフレームを表示させるような演出があったので、単純に方法を知りたかった。手札が増えた。
表示・非表示に簡単なスクリプトを使用しているが、U#(C#)も正直あまりわかっていない。とはいえ、前述のシェーダーの言語よりは何をやっているかがわかるし、ある程度予想がつくのでなんとかなっている。
思い付きで行動している&まだ思いついたものがいろいろあるので適当にやる予定。
あ、アバター?ラフを書いてそのまま放置してるなあ……。アバターに着手すると5000年動けなくなるので来世にでも。